WordPressテーマ「Cocoon」の初期設定に必要な項目を、ひとつずつ丁寧に設定していきます。

豊富なカスタマイズが簡単にできるという魅力ある「Cocoon」ですが、ブログ開設当初は何から設定したらよいのか、わかりません。
設定をして、記事を書く!に進まなければ何もはじまりません。そこで「まずは何から?」ブログサイトをスタートさせるため最低限の設定をしていきます。
サイト運営に余裕がでてきたら、少しづつカスタマイズをして、自分の目指すサイトに近づけていきます。
- Cocoonがおすすめな理由
- 子テーマの有効化
- スキン変更
- 全体設定
- ヘッダー設定
- ナビメニューの作成
- SEO設定
- アクセス解析設定
- インデックス
- 投稿設定
- 固定ページ
- 目次
- フッター設定
1.Cocoonがおすすめな理由
「Cocoon」は、SEO対策に特化した「WordPressテーマ」です。

- シンプルで使いやすいデザイン
- 「Cocoon」は、シンプルでスタイリッシュなデザインが特徴です。ユーザーがサイトのデザインを使いやすく、初心者でもスムーズにサイトをオシャレに設計できます。
- インストールが簡単
- Xserverクイックスタートで、「Cocoon」を最初から簡単にインストールすることができます。
- カスタマイズが簡単
- 設定画面から簡単にカスタマイズできます。カスタマイズ用のオプションが豊富に用意されていて、デザインや機能を自由に変更することができます。
- 日本語のサポートが充実
- さまざまなトラブルに対応するドキュメントやFAQが公開されていて、問い合わせフォームでのサポートも行われています。
- SEO対策に特化している
- SEOに最適化されていて、タグやカテゴリー、投稿のアーカイブ、固定ページなど、SEOに重要な要素を適切に設計できるような環境が整っています。
- パフォーマンスが高い
- 軽量化されたコードが使われていて、ページの読み込み速度が高速です。アクセス数が増えた際の負荷にも強い環境を提供してくれます。


2.子テーマの有効化
「ダッシュボード」→「外観」→「テーマ」をクリック
「親テーマ」→「子テーマ」の順番でインストール
「Cocoon Child」を「有効化」にする

「Cocoon Child」でカスタマイズします。「Cocoon」はアップデートの際に書き換わってしまい、カスタマイズした設定が変わってしまう可能性があるので、必ず「Cocoon Child」でカスタマイズします。
「Cocoon Child」の有効化をすると、ダッシュボードに「Cocoon 設定」が表示されます。「Cocoon」のカスタマイズはこのタブでほとんど設定できます。

3.スキンの選択
まずは「スキン」の選択を行います。
「スキン一覧」から自分の好みのデザインを選択して外観を変更します。
「Cocoon設定」→「スキン」


piは[Child]スキンテンプレート[作者:わいひらさん]を選択しました。
4.全体設定
サイトの基本的外観や機能を調節するために、Cocoonの全体の表示に関する設定を行います。
「Cocoon設定」→「全体」

- フォント
- サイト背景
- サイトリンク色
- サイドバーの表示設定 など、
デフォルトのままでも問題ありませんし、お好みで変更もできます。

piは、
1.サイトキーカラー
2.サイトキーテキストカラー:黒
3.サイトフォント:游ゴシック体、ヒラギノ角ゴシック
4.文字サイズ:18px
5.文字サイズモバイルサイトフォント:16px
6.サイドバーの位置:サイドバー左
7.サイドバー表示状態:全てのページで表示
以上の設定を変更しました。
5.ヘッダー作成
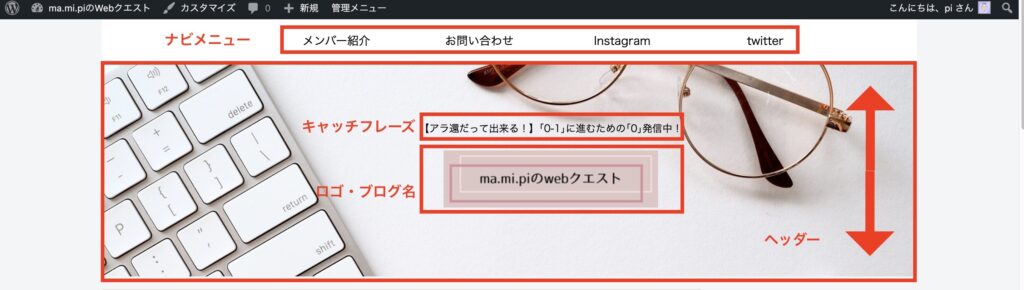
ヘッダーは、サイトの印象や使いやすさに大きく影響する重要な部分です。ユーザーさんがサイトに訪れた際に、すばやく必要な情報にアクセスできるように、わかりやすく設計することがとても重要です。
ヘッダーとは、ブログサイトの上部に表示されるエリアのことです。
・サイトロゴ
・メニュー
・お知らせなどの情報を表示します。

「ヘッダー」の表示設定を行います。
「Cocoon設定」→「ヘッダー」

- ヘッダーレイアウト
- ヘッダーロゴ
- キャッチフレーズの配置
- ヘッダー背景画像や色
- グローバルナビの色 など、

piは
1.ヘッダーレイアウト:センターロゴ(トップメニュー)
2.高さ:300
3.高さ(モバイル): 300
4.ヘッダーロゴ
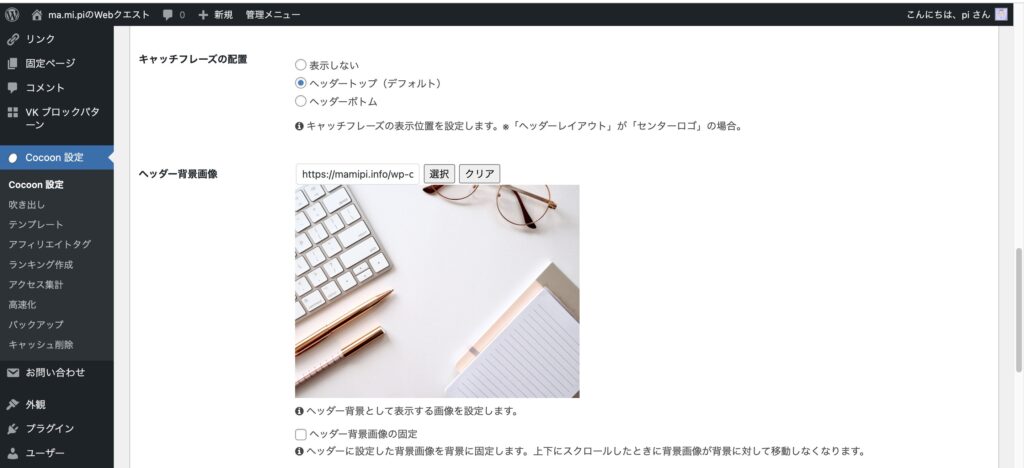
5.キャッチフレーズの配置:ヘッダートップ(デフォルト)
6.ヘッダー背景画像
7.グローバルナビ文字色:黒
以上の設定しました。

4.ヘッダーロゴ:(500×100)
6.ヘッダー背景画像:(1600×600)
グラフィックデザインツール「Canva」で、作成しました。
「Canva」は無料版と有料版がありますが、まずは無料版で作成させていただきました。(^ ^)
「Canva」で作成した画像は、
- 「Canva」でダウンロード(PNG推奨)
- 「Cocoon設定」「ヘッダーロゴ」または「ヘッダー背景画像」の選択ボタンをクリックして、アップロードします。
「Canva」で作成したロゴを「ヘッダーロゴ」に、アップデート

「Canva」で作成した背景を「ヘッダー背景画像」に、アップデート

6.ナビメニューの作成
ナビメニューは、サイト内のページへリンクできるメニューです。訪問者がWebサイト内の必要な情報にアクセスするのに役立ちます。一般的なリンクには、ホーム・記事一覧・サービス・お問合せなどがあります。
もう一つのメニューに、グローバルメニューがあります。グローバルメニューは、Webサイトの異なるセクションや機能へのリンクを提供するメニューです。
どちらのメニューも、訪問者がWebサイト内で必要な情報にアクセスするのに役立ちます。
ナビメニューを作成するためには「固定ページ」を作成する必要があります。
WordPressのページ作成には「固定ページ」「投稿ページ」の2種類あります。
ずっと表示しておきたいページは「固定ページ」で作成します。例えば、メニューページ・プロフィールページ・アクセスページ・お問い合わせページなど。
普段書いていく記事は「投稿ページ」で作成します。
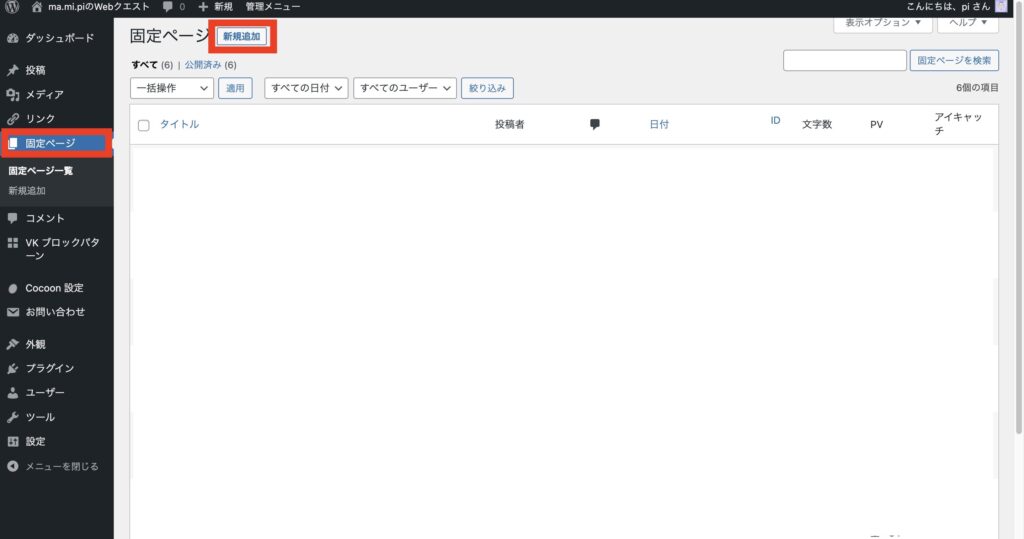
まずは、「固定ページ」で作成していきます。
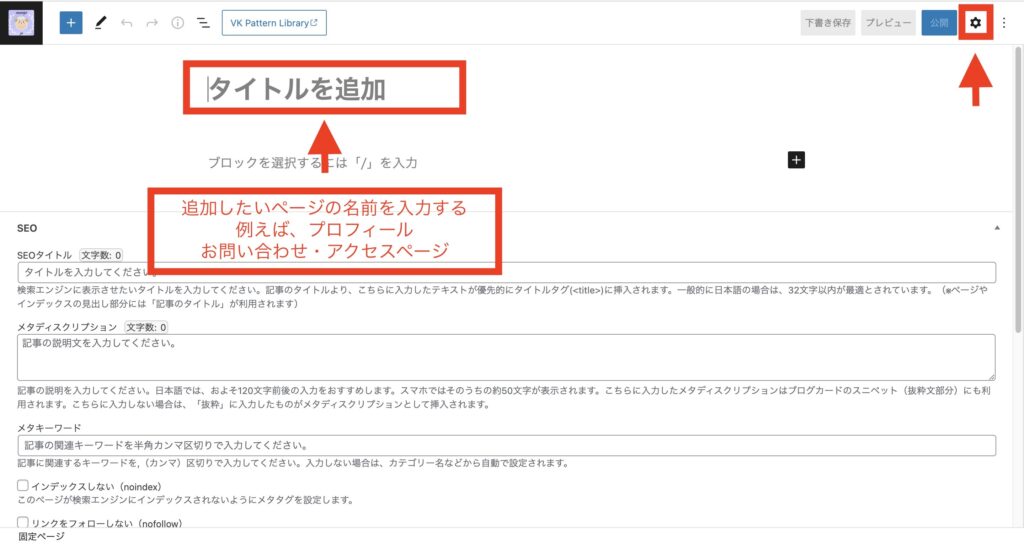
「固定ページ」→「新規追加」をクリック

「タイトルを追加」にページの名前を入力→「⚙」をクリック

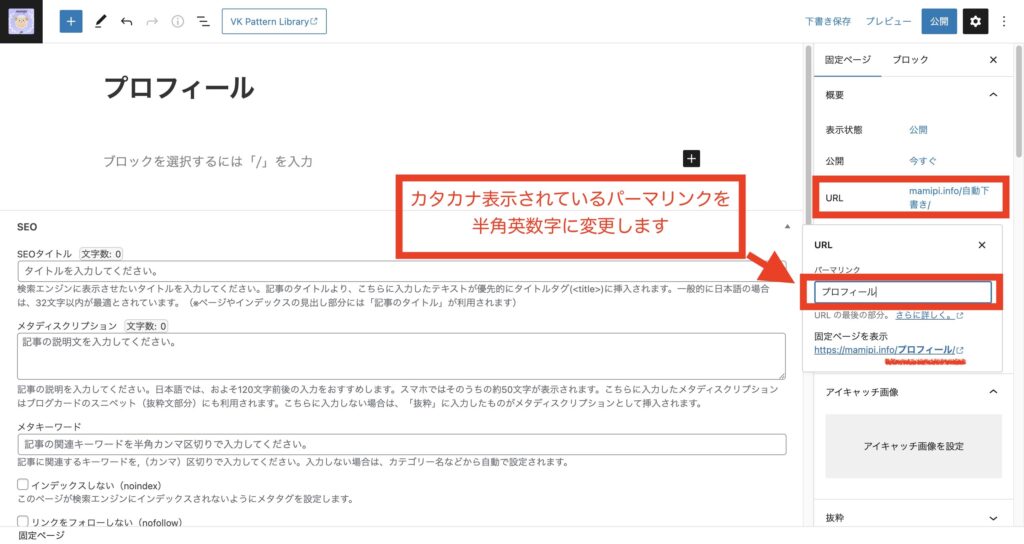
「URL」をクリック→「パーマリンク」を英数字に変更する

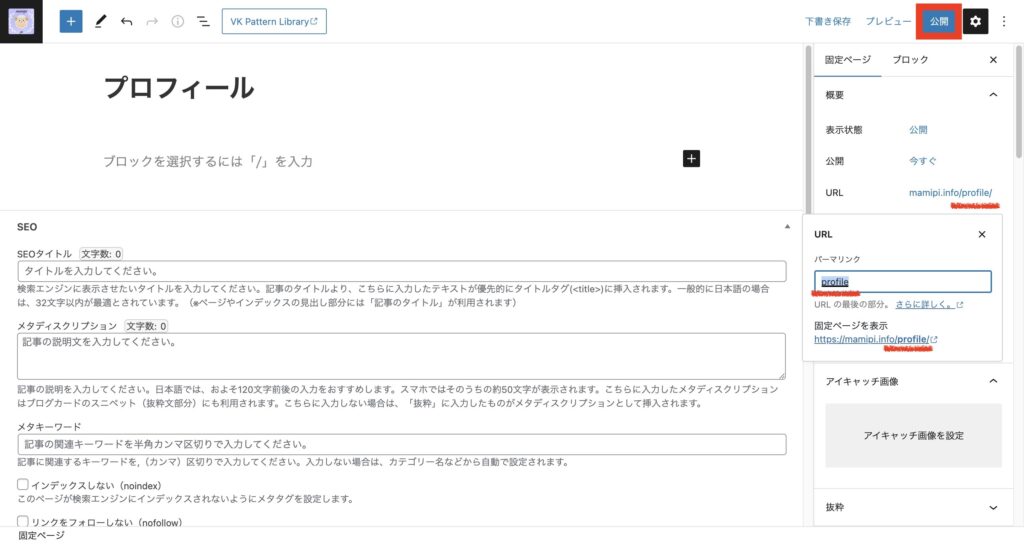
「パーマリンク」が英数字に変更されているかを確認→「公開」をクリック

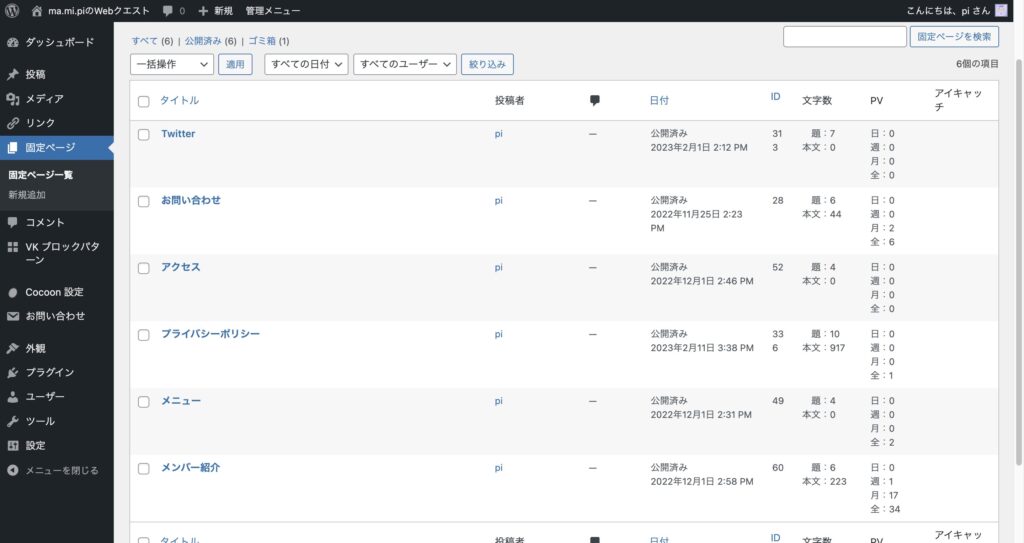
作成したいページを同じく作成する

固定ページの作成が終わったら、次は「ナビメニュー」を作成していきます。
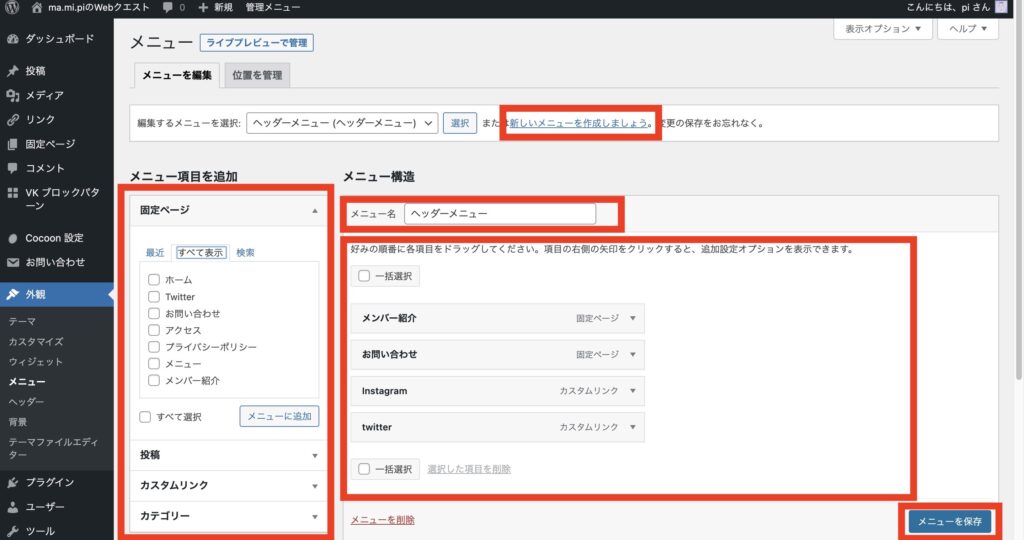
「外観」→「メニュー」をクリック

「新しいメニューを作成しましょう」→「新規メニュー作成」をクリック
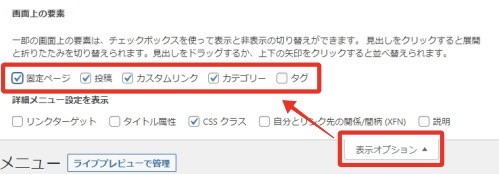
右上にある表示オプションをクリックして「固定ページ」「カテゴリー」にチェックが入っていることを確認しておきます。

「メニュー名」「メニュー構成」を設定して、「メニューを保存」
「メニュー項目を追加」の「固定ページ」をクリック「すべて表示」→「ホーム」にチェックを入れて「メニューに追加」クリック
「カテゴリー」をクリック「すべてを表示」を選択して、「ナビメニュー」に表示したいカテゴリーすべてにチェックを入れて「メニューに追加」クリック

メニューの順番はドラッグして変更できます。
「メニューを保存」をクリック


ここまでの設定できると少し見た目も違ってきて、ブログサイトっぽくなってきました(*^^*)♪
1.Cocoonがおすすめな理由
2.子テーマの有効化
3.スキン変更
4.全体設定
5.ヘッダー設定
6.ナビメニューの作成
7.SEO設定
8.インデックス
9.アクセス解析設定
10.投稿設定
11.固定ページ
12.目次
13.フッター設定
最後まで読んでいただき、ありがとうございました。Cocoonの初期設定はとても重要で、見た目・セキュリティ確保・SEO対策・必要な機能やページの設定と少しハードルが高い感じでしたが、初心者のpiでも設定できるようなマニュアルや丁寧に解説してくださっているサイトがたくさんあって不安はありませんでした。必要な機能など個々に違ってくるので、全てが参考にはならないとは思いますが、「こんなこと出来るのね!」「こんな機能があったのね!」読んでくださった方にとって、ひとつでもお役に立てられる内容があったら嬉しいです(^^)